Introduction
Due to this week being the last week, we mainly focused on finishing off the website, especially the main detailed 'sectional' components.
Continuation of Christy Leading
This week, we continued with the previous week's arrangement of Christy leading the group. We decided on this due to to the lack of time, and the worry of whether we would finish everything on time, and worries about Isaac's overly perfectionist nature.
Furthermore, Christy also has had more exposure to the progress of the sections, whilst Isaac did not have as much due to his work being mostly on the CAD and website.
However, Isaac led the last two days of the project, to tie everything together.
Exciting News
This week, the Starship Flight 4 was launched, which was the first successful re-entry of the Starship! This proves and reinforces our idea of using starships for travel to and from the RUBBER I. (ABC News 2024)
Website Design Finalisation
The Mission Page (Previously Called Sections)
Early this week, the navigation to and the design of 'The Mission' page and the individual section pages was finalised. Although the previous design was more complicated, after discussions with the group, Isaac decided that a simpler 'banner' layout would be more professional looking, and importantly, a better fit of the limited time. The main section page and individual section page layouts are shown below in Figure 1 and 2.
Implementation Details
This is implemented in a dynamic way, with the title being taken from the page title, and the description and image being fields editable in Keystatic. Furthermore, there are 'related tags' on the bottom of the page, also editable as fields in Keystatic. The main section page is implemented here, the individual section pages are implemented here. The main bulk of the implementation was in this commit, but related tags was implemented in this commit afterwards.


Changes from Original Layout Plan
The resulting final layout was very different to the original plan, as showcased in Week 14, going from a complex dynamic layout to a simple banner style layout.
This was mainly due to time constraints, concerns about long loading times, and concerns about a large number of edge cases, which would result in micromanagement of the design.
The original design featured a very complex layout, which would take more time to build out. This was not sustainable, especially considered the much longer than estimated development time of the homepage.
Furthermore, the design loaded every page at once, which could potentially lead to slow loading times.
Finally, because of the header bar, if the headers got too long, this would not work, leading to a lack of general purpose usability and micromanagement.
However, as the design is still very good, if more time was allocated, the design of the plan would have been explored and experimented with.
Navigation Changes
Table of Contents
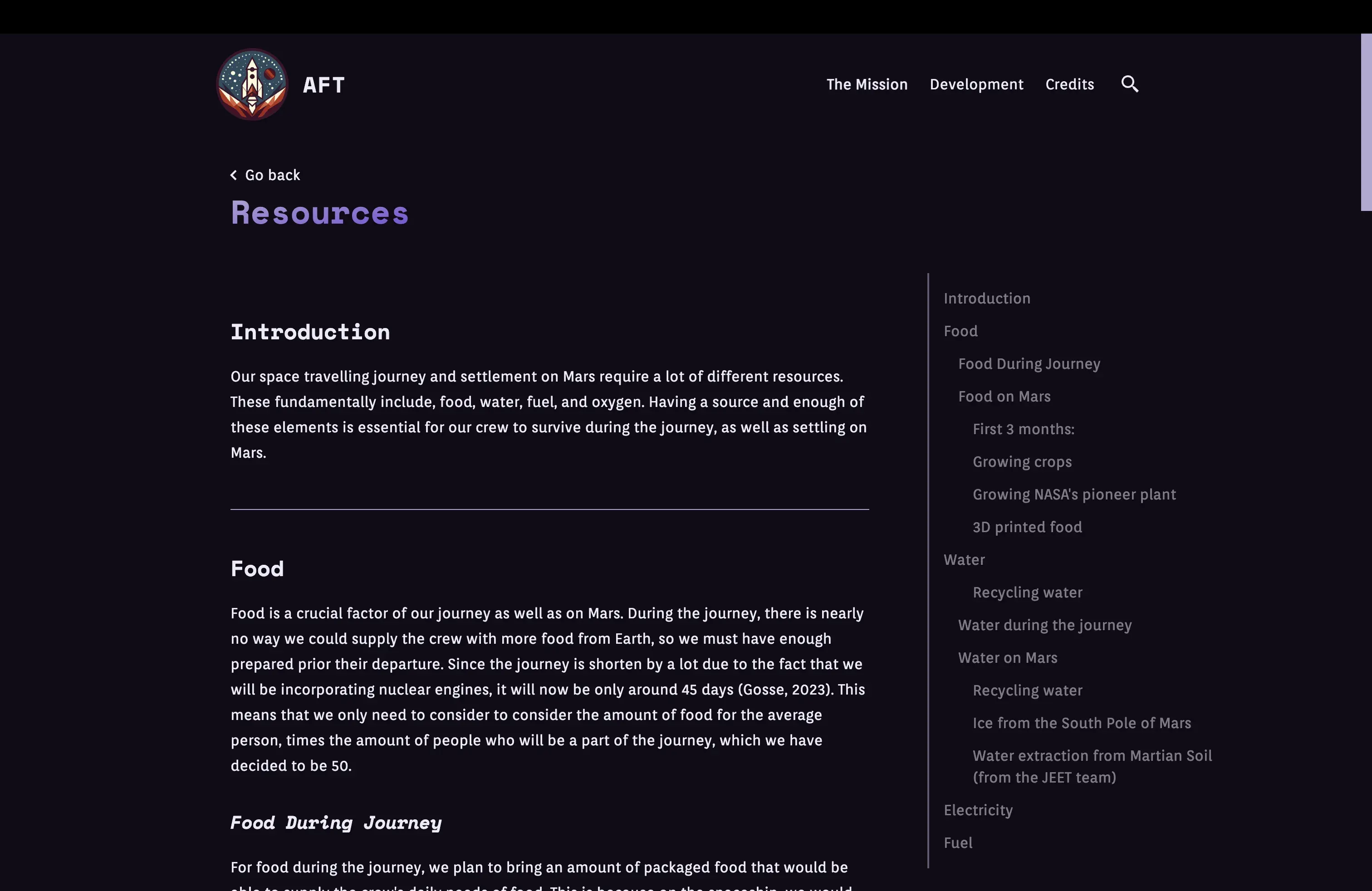
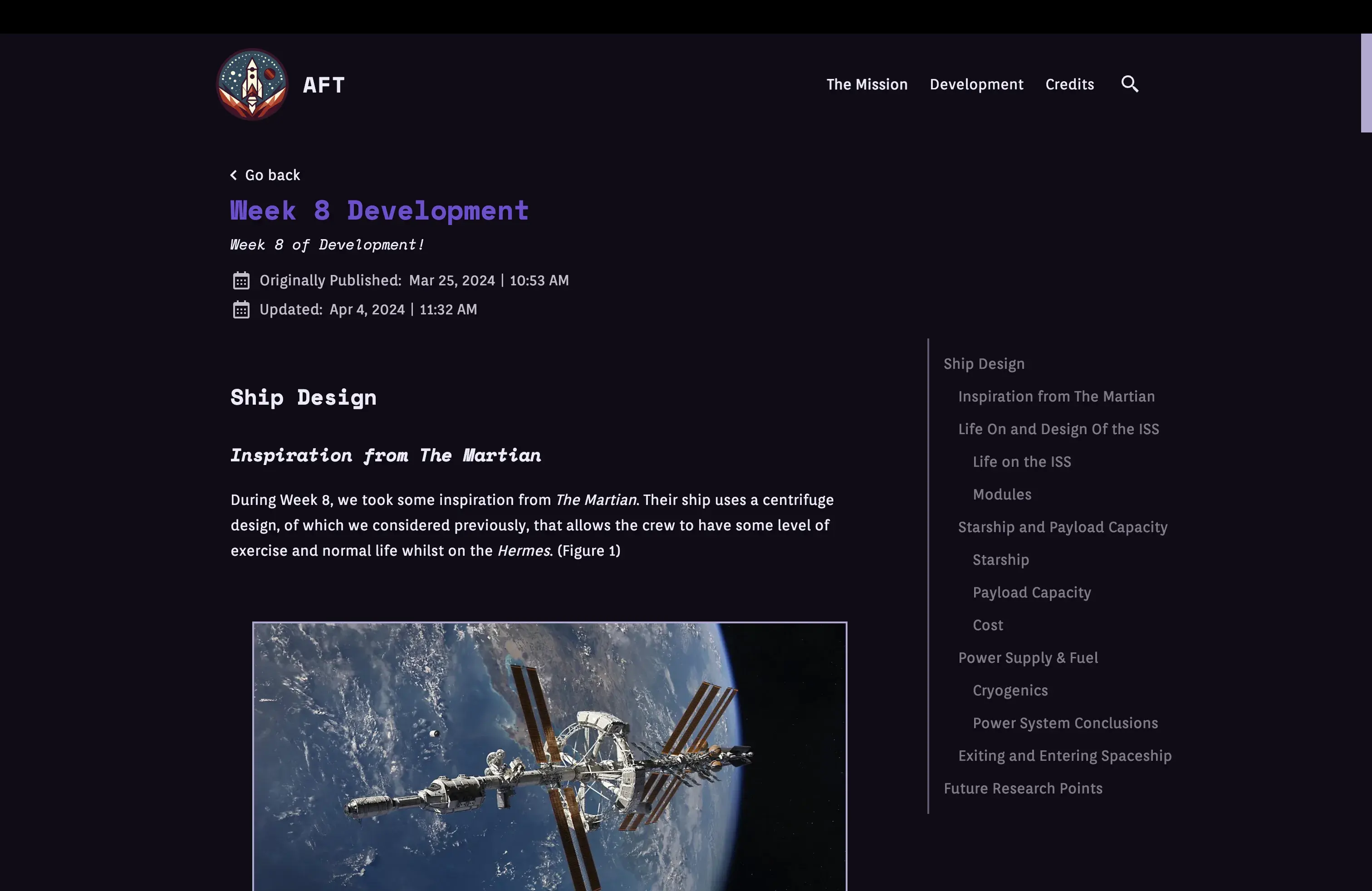
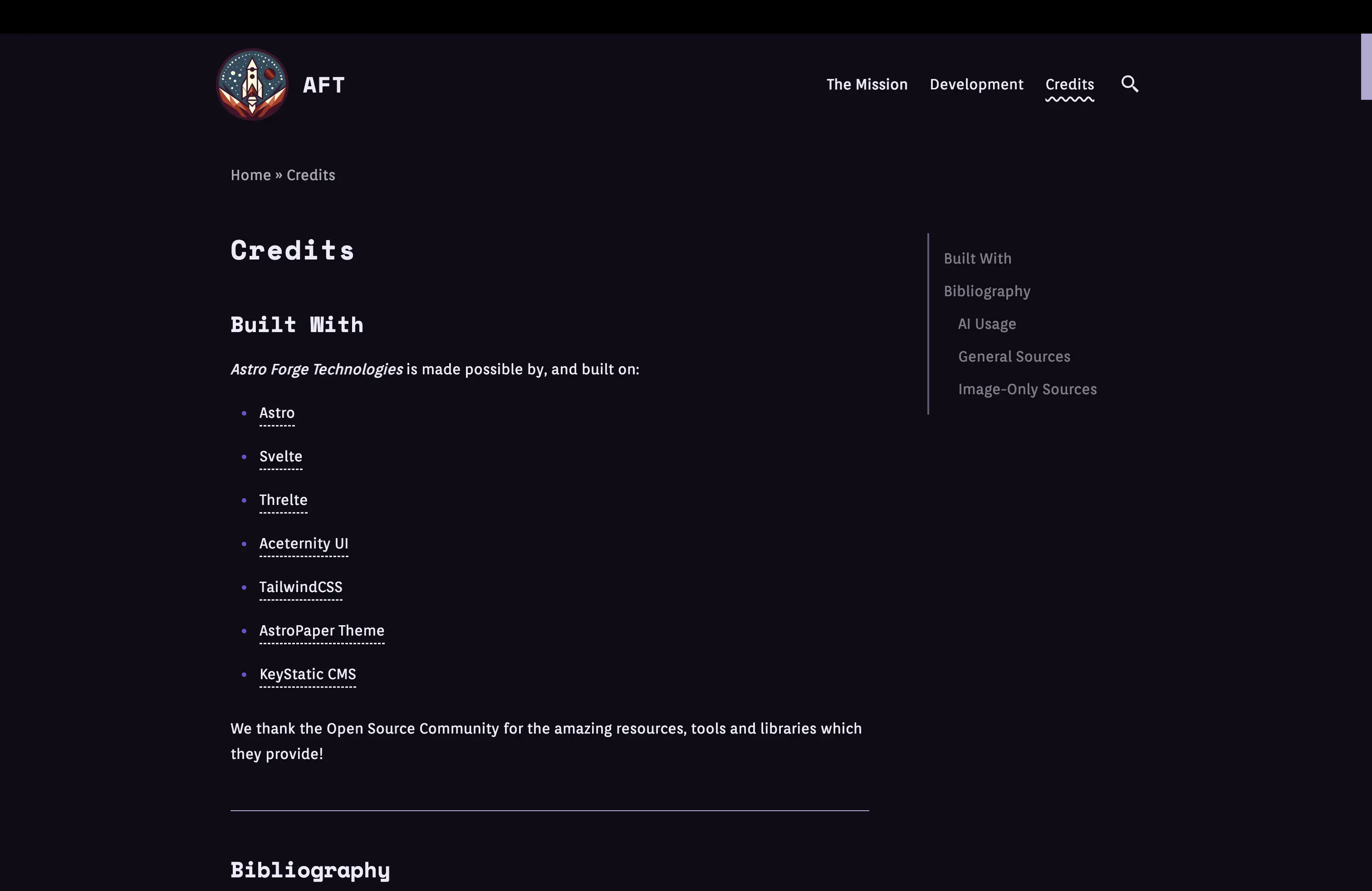
Also shown in Figure 2, a Table of Contents was added to every section page, development post and the credits page. This will improve navigation and readability on these pages. Furthermore, an issue with hash scrolling post-reload on Chromium Browsers was fixed. Figures 3 and 4 shows Development Posts and Credits Page with the Table of Contents.
Implementation Details
Heading Anchors were moved to a seperate anchor object, to fix scrolling behind the header. This is implemented in a custom renderer for markdoc headers.
The Table of Contents takes all headers to generate, and in order to find the active header, finds the anchor behind the first anchor that has a y position relative to the viewport that is larger than 0.
Since this can cause problems with the last header not being marked as active, another method was implemented, which took the distances between each element and mapped them linearly to a value between 0 and 1, 1 being at the end of the page. This was implemented in this branch, but due to concerns of an element being clicked not marking it as active, the above method was decided to be the preferred choice.
This is implemented in this Svelte Component, and the bulk of it was implemented in this commit, with slight improvements in a couple of commits afterwards.


End Of Page Navigation
The end of page navigation also underwent changes. The 'back to top' button and social share links, as shown in Figure 5, where removed. The back to top button was found to be fairly useless, and the share links are not relevant to our assignment.
As seen in Figure 6, these buttons were replaced by two buttons allowing navigation to the post after and before the current post. This should make reading through the entire website much easier and streamlined for potential readers (and markers).


Other Changes
Futhermore, the Development Posts overview and tag list was changed from multiple pages to one, providing a smoother experience, the page width was expanded from 3xl to 5xl, due to the need for extra space to fit the Table of Contents, and there were assorted improvements and cleanups elsewhere. The 'about us' page was also removed, with plans to incorporate its potential contents elsewhere. Finally, buttons and more information was added to the homepage.
Site Design Difference Showcase
General Polishing and Finishing Touches
We also all contributed in various polish, including adding headings to the previous progress logs, ensuring correct headings in sections, and expanding and updating the credits section.
Reflections
As a final group activity, we decided to each do a final reflection on our progress towards our initial goals, how we have grown through this task, what we liked the most during the project, as well as what we would liked to have done had we been given more time.
Isaac
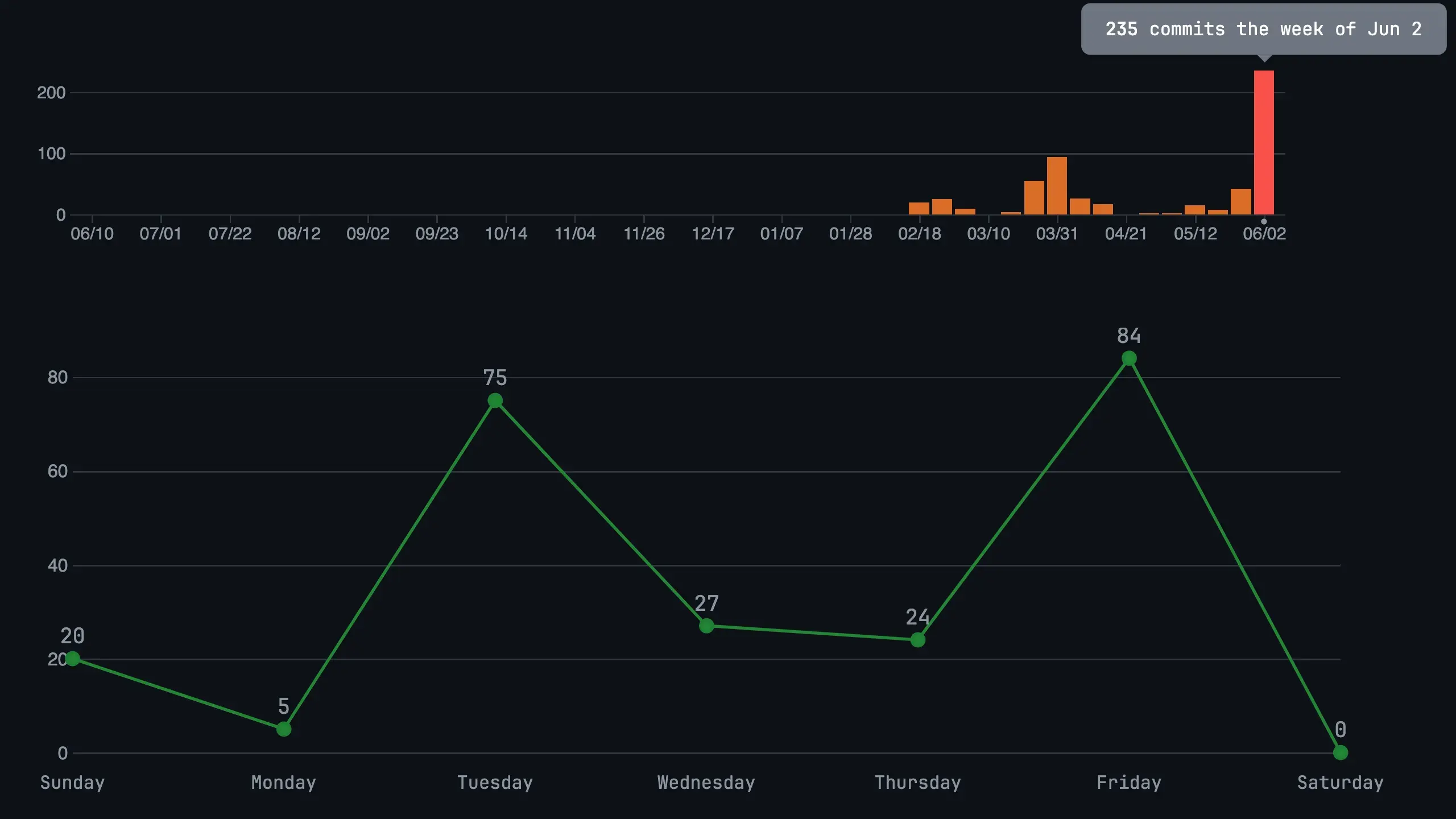
My initial goal of a well completed portfolio was mostly accomplished, but I would have liked more polish, more models and more brainstorming/research in some areas. I feel that I have grown in my leadership skills and time management skills during the project. I especially enjoyed the discussion on the colour scheme and typography on the website, as we all had fun and chimed in with that discussion. If we had more time, I would have done more experimentation with the website, and we would have liked to focus on broader topics, instead of just the ship. Finally, I would try to spread out the work more next time! (See the peaks in work in Figure 7)

Christy
This project has been a great experience for me and the team as a whole. During the entirety of this project, I had the opportunity to learn a lot of new things about surviving in space, which is something I never thought about. We also progressed through to our goals effectively and use time well. In this project, I like the part of researching and learning new things the most - I was able to discover many different innovative ideas everywhere. If we had been given more time to work on this project, I would want to be more extensive and perhaps build our actual spaceship and base models. Overall, this project has been a great experience for me to learn new things and skills.
Will
My initial goal of communication has progressed a fine amount being able to adapt and over come communication issues. I have grown to be tolerable of other group members even when it is hard to do so. The thing I liked most during the project was researching on what astronauts we should bring specifically the stuff about the Navy SUBSCREEN test that they do. I would have liked to of done more effort on the space suits and the physical health of the astronauts if we had more time.
Conclusion
And that concludes our semester long project! All three of us had lots of fun, and whilst there were some stressful times, we really grew as a group! Some special thanks from Isaac:
Will, thank you for the very detailed astronauts page! Without all your hard work on that, our portfolio would be -2500 words shorter!
Christy, thank you for all your work on the Bibliography during the mid-semester submission (116 sources!), and for your work on leading the team whilst I was away, especially all the progress on our base in that time, and in the final weeks!