Introduction
This week was our first week back from the break! Therefore, we did some re-organising and planned out the time schedule for the weeks to follow, in order to ensure that we will submit the project on time. We also began the work on the CAD of the ship, confirmed the specific location for our initial base via discussions, and sketched out an initial design for the homepage of our website.
Reorganisation
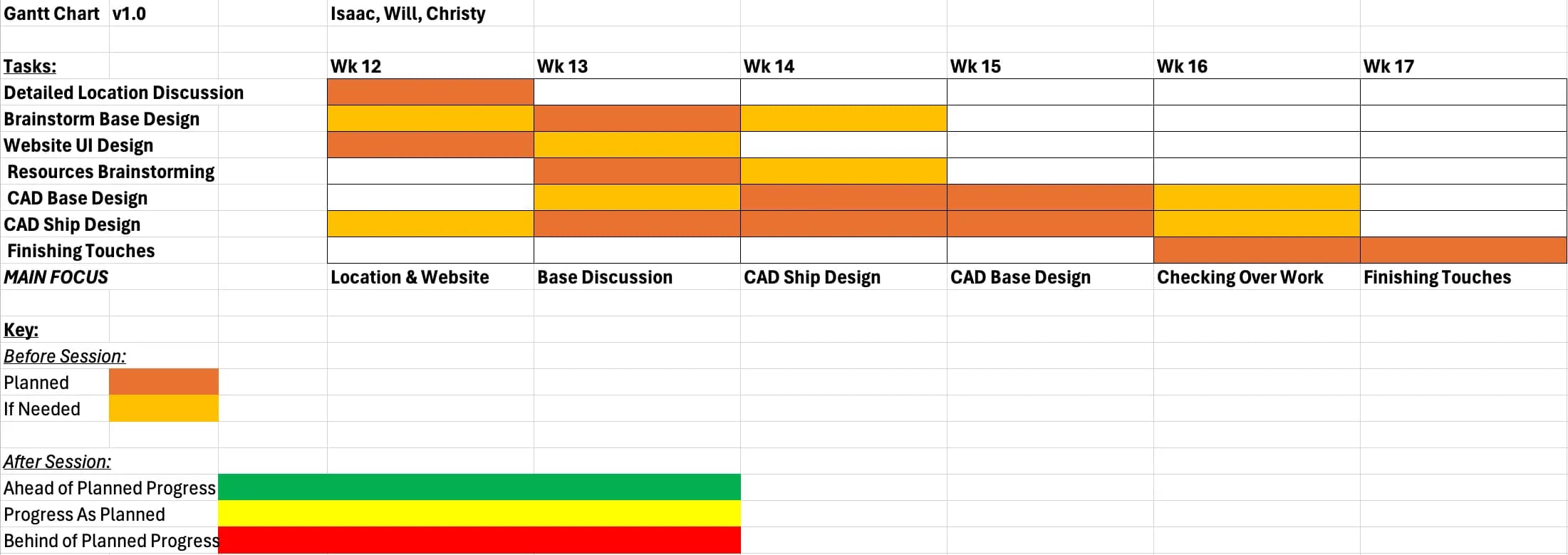
First, we made a Gantt Chart, in order to ensure everyone in the team knew what was happening at what time, and to ensure that we can submit the work on time. This is shown in Figure 1.

The Gantt Chart also provided us with a way to reflect on our progress at the end of a session, which can be used effectively to enable more reflection and make the chart more dynamic.
Location Discussions
Location
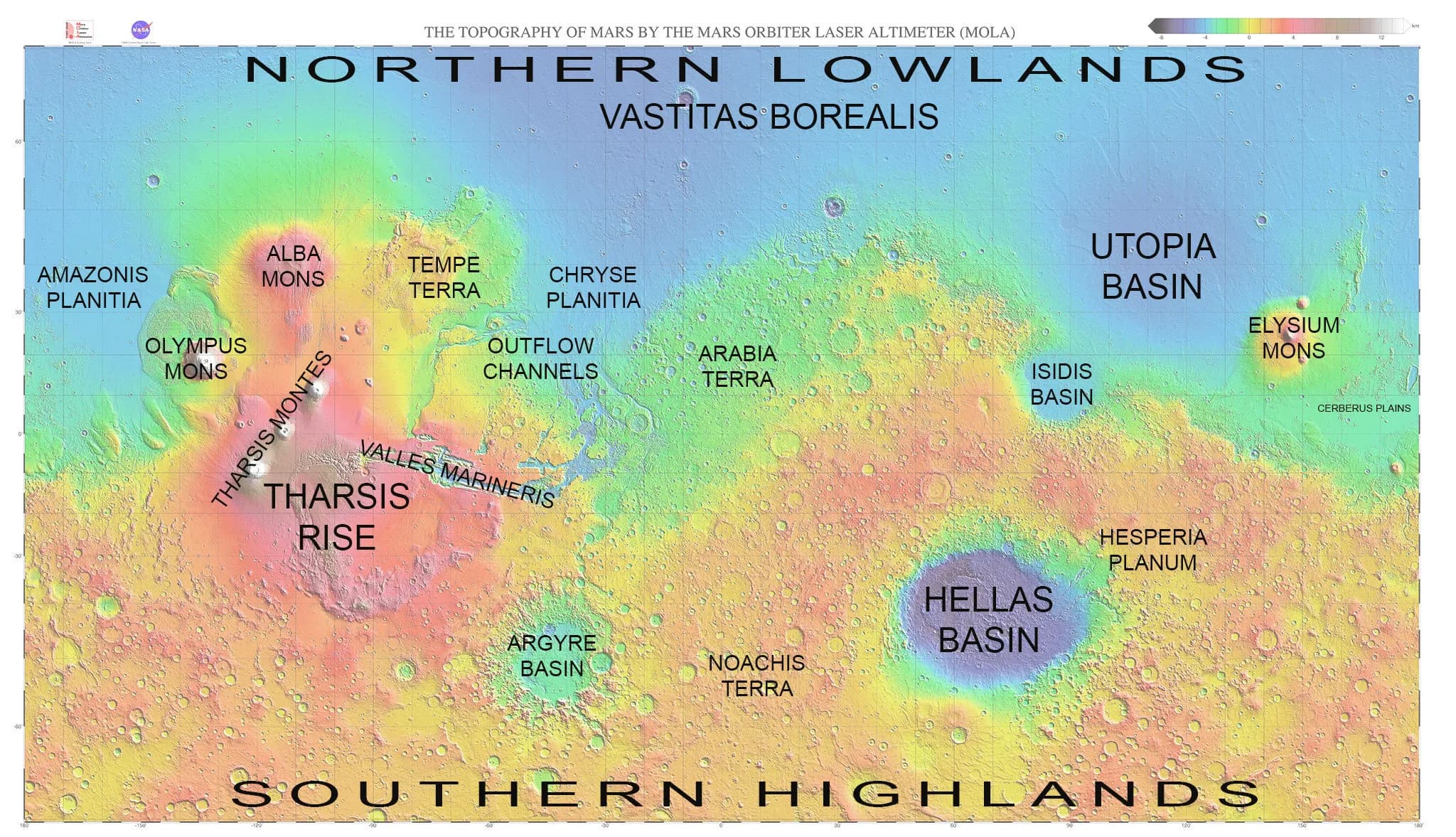
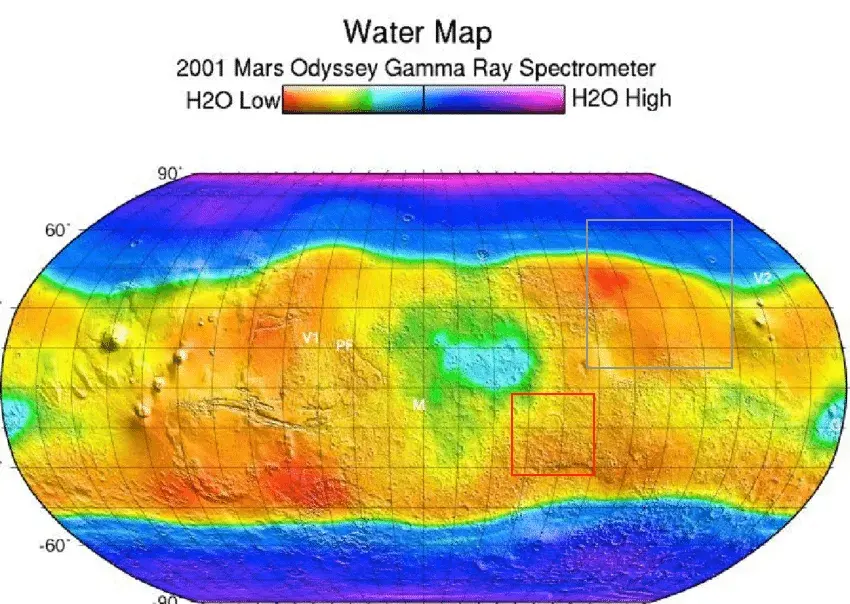
As our final location for our base, we chose Utopia Basin, as shown in Figure 2. Specifically, we will locate our base on the East Side, close to and North of Elysium Mons.

Reasons
This was for two main reasons:
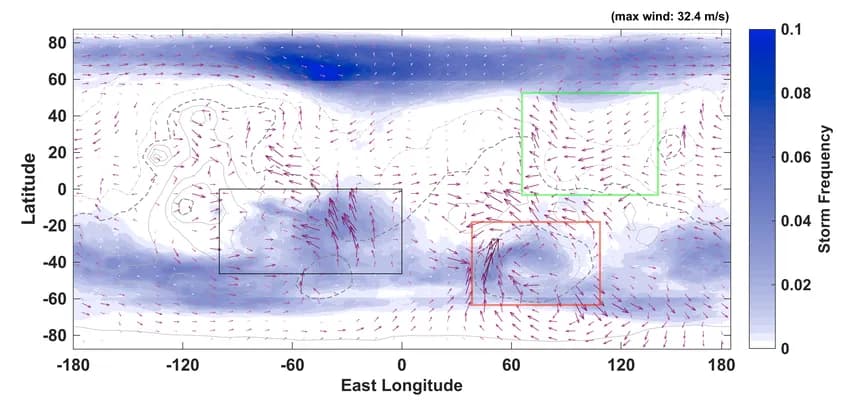
- Low Dust Storm Frequency (Figure 3)
- Close Proximity to Potential Water Ice (Figure 4)
Although there were other reasons to consider, for us, dust storms was the major issue.


However, also shown in Figure 4, the immediate location of our base will most likely not have water ice. Therefore, we will setup our base around the longitude of Elysium Mons, but we will send missions North to collect water ice. We did not choose a location that is higher, due to the much higher frequency of dust storms, which are a much bigger concern then the level of water ice.
Alternatives
The main other alternative was Hellas Basin, a large deep basin. Although it had slightly higher gravity and slightly lower solar radiation, its large dust storm frequency, as shown in Figure 3, ruled it out as our initial location.
Other Considerations
Other considerations that were taken into account can be seen in the footnotes.
Website Design Progress
Svelte
During the break, the components made in React was moved to Svelte. This was because of three main reasons:
- Svelte code is shorter and more comprehensive
- Svelte compiles to HTML and JS instead of using the Virtual DOM, making it faster
- Rewriting everything to Svelte helped Isaac gain valuable information on making future features
See the Search Bar Component Before and After.
Mermaid
Furthermore, support for mermaid graphs was implemented, allowing easy integration of diagrams and graphs. Figure 5 shows an example graph, made with mermaid.
Sketch for Homepage Layout
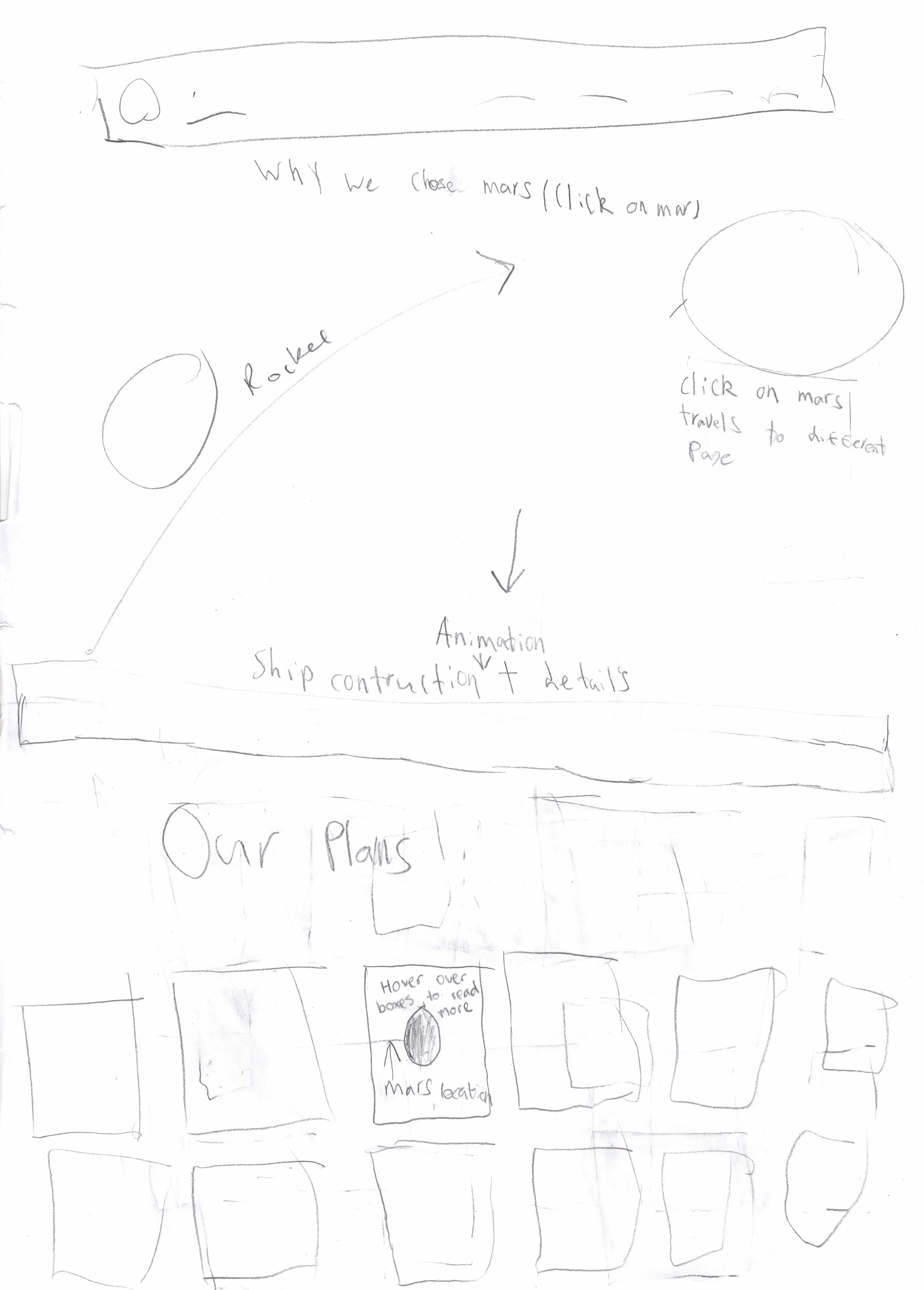
This week, Will & Christy sketched out the design for the main homepage of the website. This is shown in Figure 6.

CAD Ship Design
Finally, Will started the CAD Ship Design, in Fusion 360. He will work through Week 13, and aim to have a workable initial version by Week 14.
Footnotes
Other Considerations
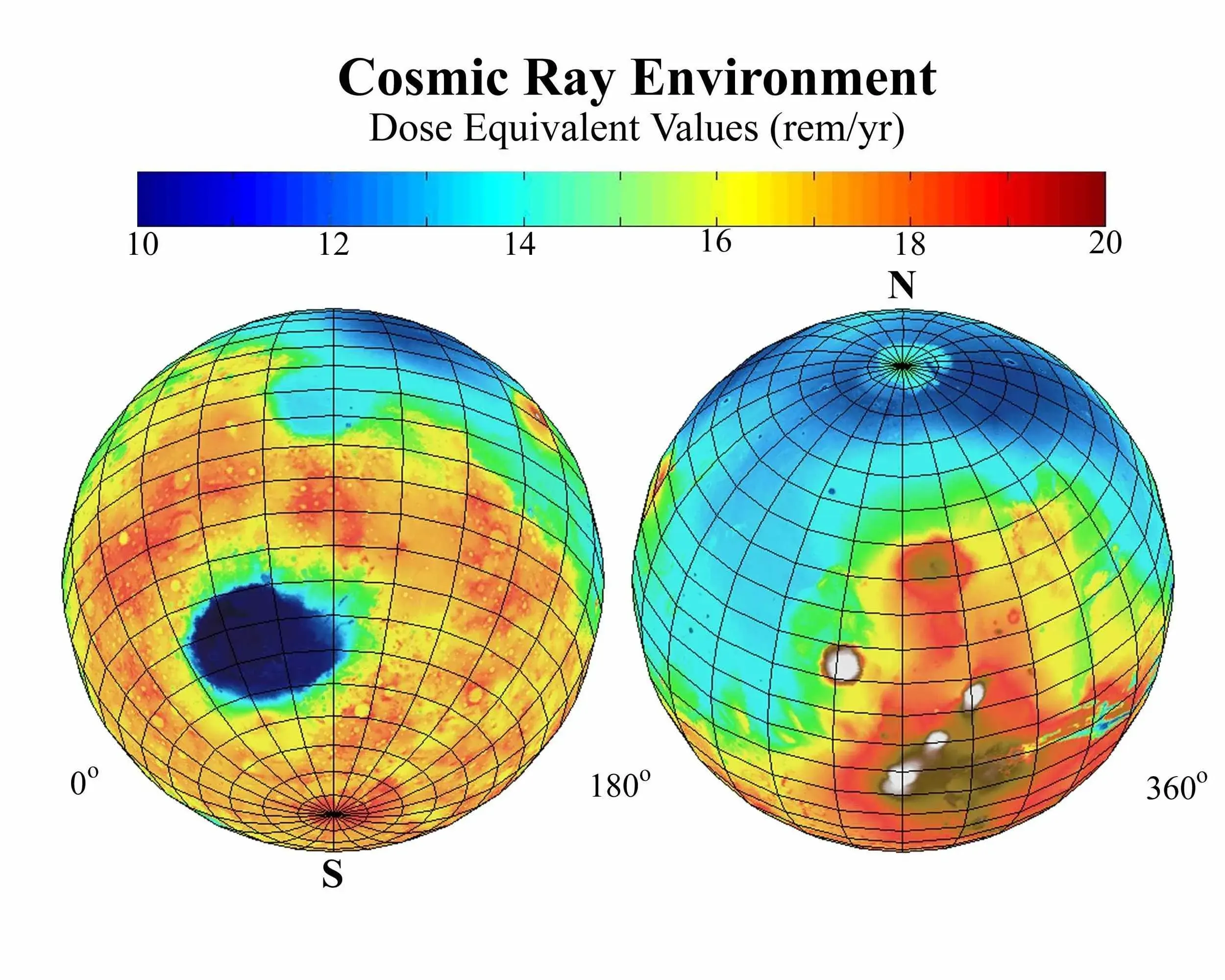
The three main other considerations were temperature, pressure and solar radiation exposure. Pressure was found to be correlated to height, with the low areas of Hellas having slightly higher pressure, but the difference is not noticeable. Temperature maps were found, but specific locations could not be read, and as shown in Extras 1 below, the solar radiation exposure of Hellas and Utopia are very similar.